Same App, Same backend, New Client

Preface:
Did you ever encounter a situation when you wanted to replicate/duplicate the Back-End of your app for a new Client, with a new Database and other Assets for his use, completely seperated from the existing clients?
Here's the background:
I have built an application:
- Front end is Flutter, working on:
- Web
- Android
- Iphone
- Back-End is Appwrite:
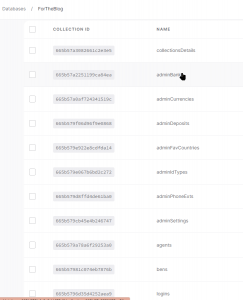
- 1 Databse contains 15 collections, some of which has 15+ attributes
- 3 Storage buckets (repositories)
- 9 server-side functions
It was built per a request of a client, sold as SaaS service.
The application itself contains 2 environments
- User environment
- Manager environment (web only)
Pages:
- Web environment has ~40 pages
- Mobile environment has ~25 pages
Architecture: I followed clean architecture and some best practices I built myself and
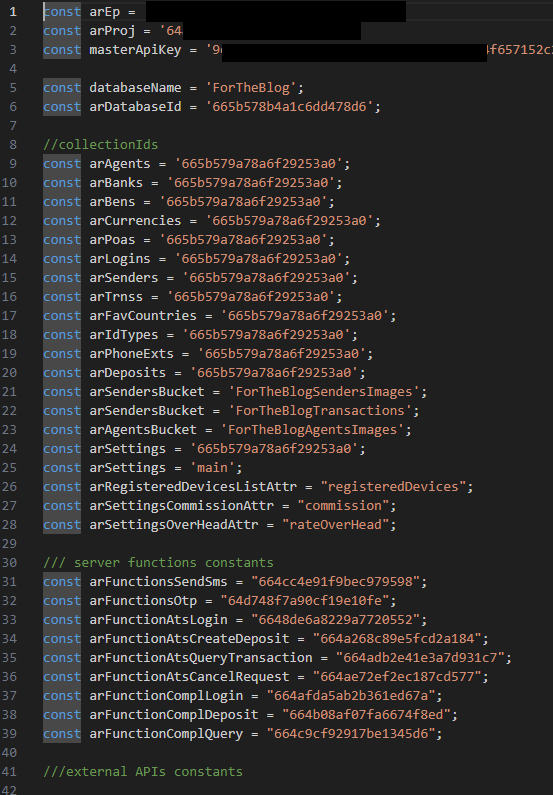
- Stored all the constants of the backend (collections IDs, buckets ID, EndPoints and ApiKeys for all the services related to the backend) in a single file.
- Stored all the backend functions in a 4 classes (database, storage, auth, functions)
And now, after it is in production, a new client approched me, interested in working with his own copy of the app.
The new client will obviously need his own:
- Clean database, with all the collections.
- Clean Buckets for storage
- etc.
And this is when I came with the idea of the "Structure builder".
The Idea is very simple:
- To make the process of creation of all the collections and other parts of the database for the new client, as easy as possible.
- To collect all the ID's of all the assets.
- To build a new "Backend Constants" file, to be placed in the new copy of the project, for the client.
- It obviously needs to be quick, clean and efficiant.
This is How I have implemented it:
In the web app, I have created an area, accessible only to systems user with the highes level of permissions (I called it "Creator")
- The Creator contents oversees all the project, crossing the boundries of different clients, accessing all the databases, storage buckets etc.
- The creator content has 2 screens:
- The database list screen
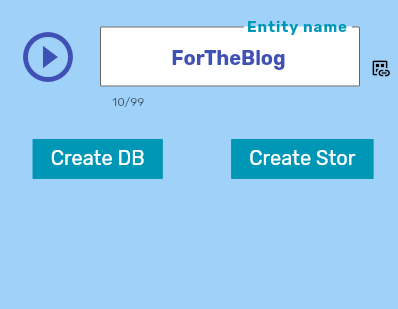
- The New Client creation screen (a simple form that does the magic).

Here are the details of the "New Client Creation screen"
- A Methods class consists of 3 levels of functions:
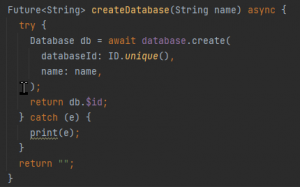
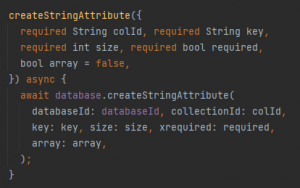
Level One: The base functions used to build all types of entities:
Database:

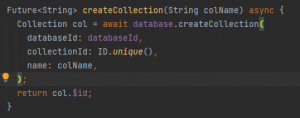
Collection:

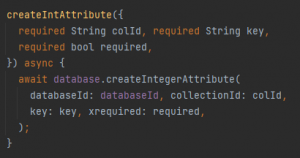
Attributes (examples):


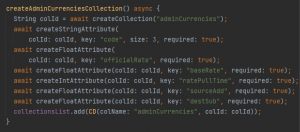
Level 2: the creation of the specific collection with it's attributes:

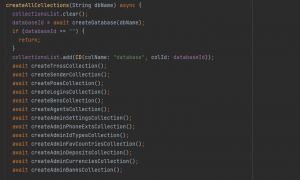
Level 3:
A function, calling all the Collections Creation functions

During the creation of all the collections, I am collecting the names and IDs of all the collections to a list.
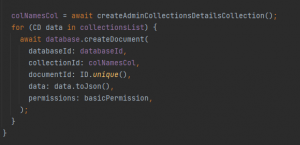
In the end of the process, I am creating another "Dummy" collection, contains all the details of the "Production" collections, sonn, the reason. 
In the Form, as specified above, I am also creating the Storage repositories the same way.

After the creation of all the assets for the new client have been created, I am Creating the text file, to be used as the BackEnd constants files in the project.
Last step:
I am calling it the right name and downloading it from the browser for the computer.
This is how the dart file looks like:

And in the backend, here are the assets I have created while preparing this post